
Exploring Color Tools for Web Design: Enhancing Creativity and Efficiency
In the realm of web design, colors play a pivotal role in shaping the user experience, establishing brand identity, and conveying messages effectively. Choosing the right color scheme can significantly impact how visitors perceive and interact with a website. To aid designers in this crucial task, a plethora of color tools are available, offering diverse functionalities to streamline the color selection process and enhance creativity. In this article, we delve into the realm of color tools for web design, exploring their features, benefits, and how they contribute to the design workflow.
Understanding the Importance of Color Tools
Color tools serve as invaluable resources for web designers, offering a range of features to facilitate the creation and implementation of color schemes. These tools not only provide access to an extensive array of colors but also offer functionalities such as color harmony exploration, contrast checking, and accessibility assessments. By leveraging these tools, designers can streamline their workflow, experiment with different color combinations, and ensure that their designs are visually compelling and accessible to all users.
Key Features of Color Tools
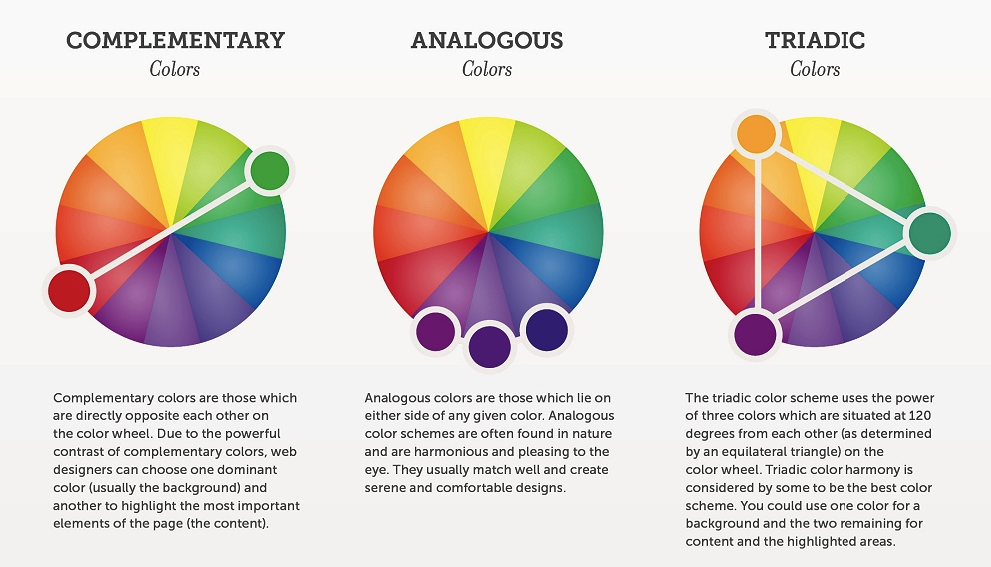
- Color Palette Generation: Many color tools offer the ability to generate color palettes based on various criteria such as complementary colors, analogous colors, or predefined color schemes. Designers can explore different color combinations and find inspiration for their projects.
- Color Picker: A color picker tool allows designers to select specific colors from an image, webpage, or color wheel. This feature is particularly useful for matching colors to existing brand identities or extracting colors from visual assets.
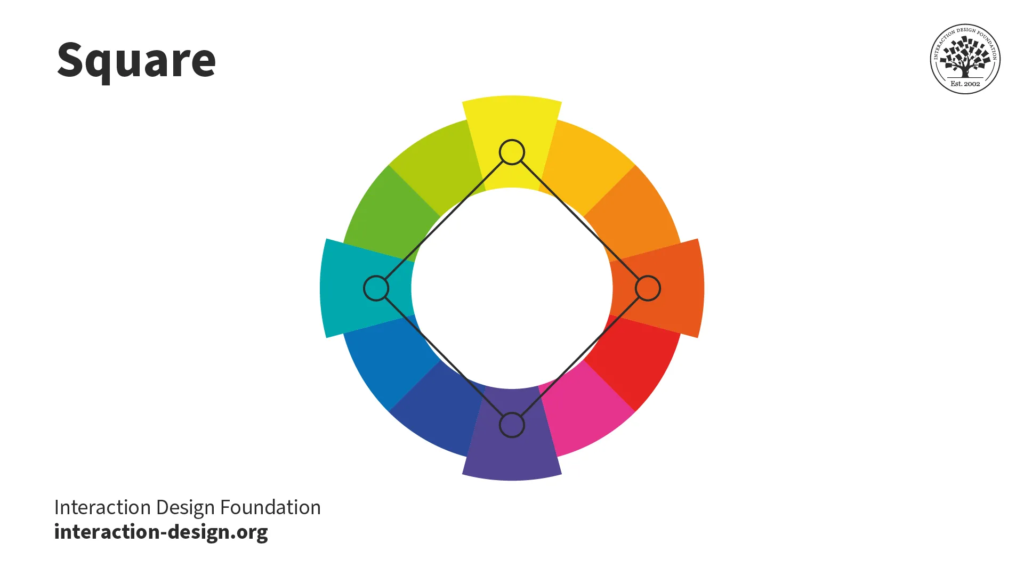
- Color Harmony Exploration: Some color tools provide functionalities for exploring color harmonies, allowing designers to visualize how different colors interact with each other. This enables the creation of balanced and aesthetically pleasing color schemes.
- Contrast Checking: Ensuring sufficient color contrast is essential for readability, especially for text elements on a website. Color tools often include features for checking contrast ratios and ensuring compliance with accessibility standards such as the Web Content Accessibility Guidelines (WCAG).
- Accessibility Assessments: Accessibility considerations are paramount in web design to ensure that websites are inclusive and usable by individuals with disabilities. Color tools may offer accessibility assessments, highlighting potential issues such as insufficient color contrast or reliance on color alone to convey information.
Popular Color Tools for Web Design
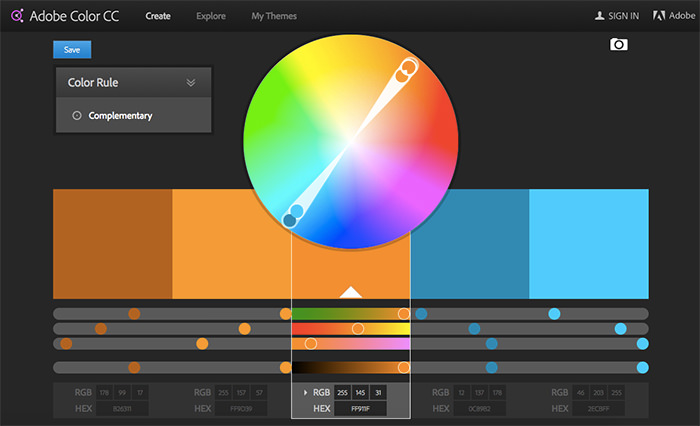
- Adobe Color: Formerly known as Adobe Kuler, Adobe Color is a versatile tool that allows designers to explore, create, and save color palettes. It offers various color harmony rules and integration with Adobe Creative Cloud applications.
- Coolors: Coolors is a popular color scheme generator that offers a seamless user experience and a vast library of color palettes. Designers can easily create custom palettes or explore curated collections for inspiration.
- Paletton: Paletton is a comprehensive color scheme designer that enables users to create harmonious color schemes based on different color models such as RGB, CMY, and RYB. It includes features for adjusting color variations and assessing contrast.
- Color Hunt: Color Hunt is a curated collection of color palettes created by designers around the world. It provides a platform for discovering new color schemes and trends, making it a valuable resource for inspiration.
- Contrast Checker: Contrast Checker is a simple yet effective tool for assessing color contrast ratios and ensuring compliance with accessibility standards. Designers can input foreground and background colors to evaluate readability.
Integrating Color Tools into the Design Workflow
Incorporating color tools into the design workflow can streamline the color selection process and foster creativity. Designers can begin by exploring different color palettes and experimenting with color combinations using palette generation tools. They can then use color pickers to extract colors from visual assets or existing brand identities. Throughout the design process, it’s essential to consider accessibility guidelines and use contrast checking tools to ensure readability for all users.
Conclusion
Color tools play a pivotal role in web design, empowering designers to create visually stunning and accessible websites. By leveraging the diverse functionalities offered by these tools, designers can explore, experiment, and refine color schemes with ease. Whether it’s generating color palettes, exploring color harmonies, or assessing accessibility, these tools enhance efficiency and creativity in the design process. As the digital landscape continues to evolve, color tools remain indispensable resources for crafting compelling and inclusive web experiences.
In conclusion, color tools for web design offer a wealth of features and functionalities to streamline the color selection process and enhance creativity. By understanding their capabilities and integrating them into the design workflow, designers can create visually compelling and accessible websites that resonate with users. With a plethora of options available, exploring and experimenting with color has never been more exciting in the realm of web design.