Mastering Color Schemes in Web Design: Crafting Engaging Digital Experiences
Introduction:
Color is a fundamental element of web design, wielding immense power to shape perceptions, evoke emotions, and guide user interactions. In the competitive realm of the internet, where attention spans are fleeting and first impressions are critical, the strategic use of color schemes is paramount. This article delves deep into the art and science of color schemes in web design, exploring their significance, principles, practical applications, and emerging trends.
The Importance of Color Schemes in Web Design
In the digital landscape, color schemes serve as a visual language that communicates brand identity, enhances usability, and influences user behavior. They play a pivotal role in creating memorable experiences, guiding users through interfaces, and establishing visual hierarchy. A well-crafted color scheme can elevate a website’s aesthetic appeal, improve readability, and foster a connection with the audience.
Understanding Color Theory
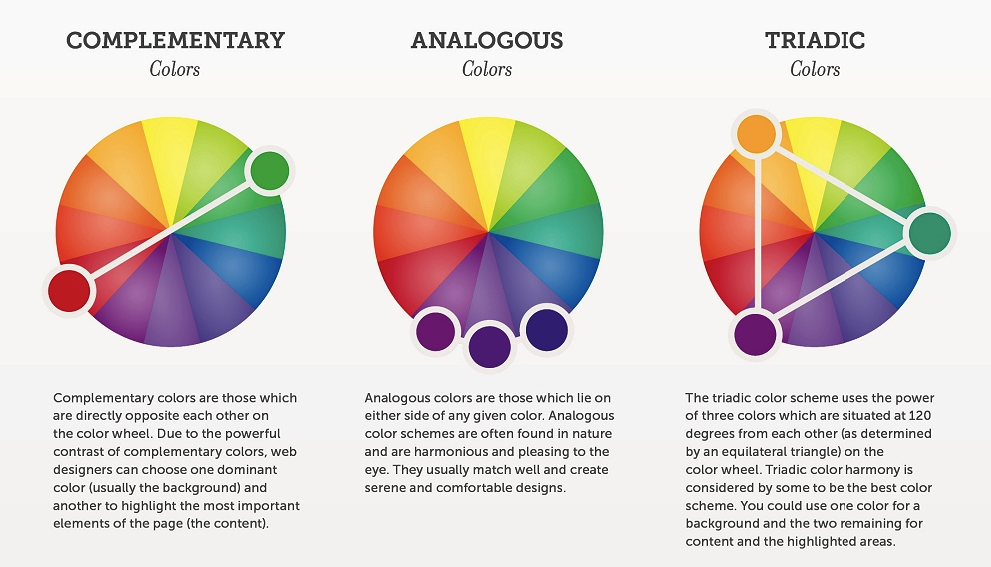
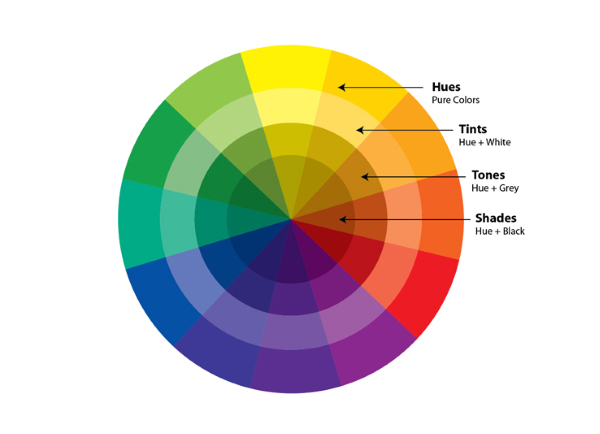
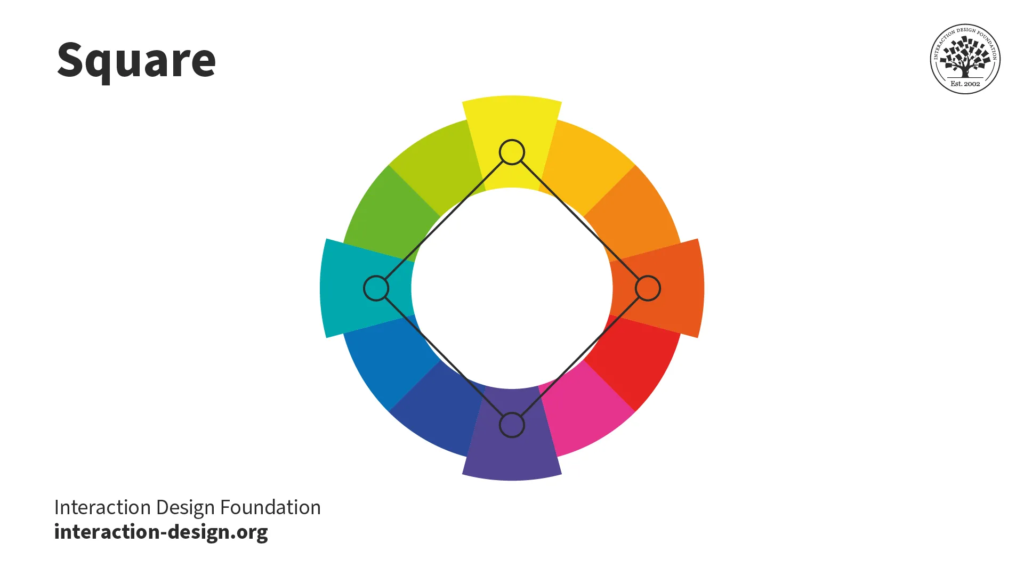
At the core of effective color scheme design lies a comprehensive understanding of color theory. The color wheel, comprising primary, secondary, and tertiary colors, provides a framework for exploring color harmonies and contrasts. Designers leverage principles such as complementary, analogous, triadic, and monochromatic color schemes to achieve balance, contrast, and visual impact. By mastering color theory, designers can create cohesive and visually pleasing compositions that resonate with users.
Practical Applications of Color Schemes
In web design, color schemes extend beyond mere decoration—they serve functional purposes that shape user experiences. From establishing brand identity to guiding navigation, color schemes influence every aspect of a website’s design. For instance, a minimalist color palette might convey sophistication and elegance, while bold contrasts can create a sense of vibrancy and energy. Moreover, designers must consider accessibility standards to ensure inclusivity and usability for all users.
Emerging Trends in Color Scheme Design
As design trends evolve and user preferences shift, color scheme design continues to evolve. In recent years, minimalist aesthetics, bold color contrasts, and dark mode interfaces have gained traction in web design. Additionally, the advent of responsive design has prompted designers to explore adaptive color schemes that seamlessly adjust across different devices and screen sizes. Furthermore, advancements in color psychology research have led to a deeper understanding of how colors influence user perceptions and behaviors, driving innovation in color scheme design.
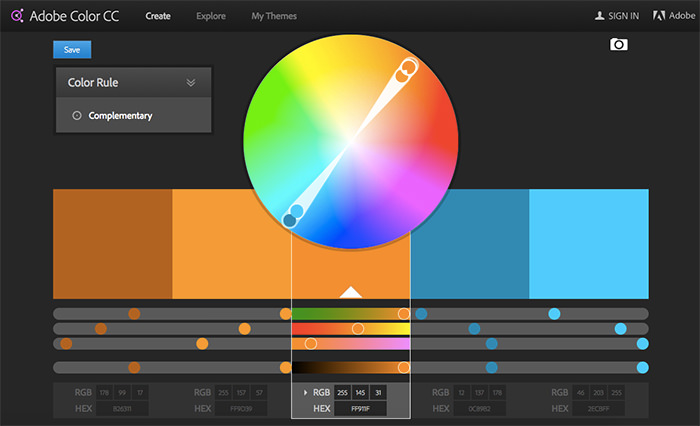
Tools and Resources for Color Scheme Design
Fortunately, designers have access to a wealth of tools and resources to streamline the color scheme design process. From color palette generators to accessibility testing tools, these resources empower designers to experiment with colors, analyze their impact, and refine their choices. Online communities and forums also provide valuable insights and feedback, fostering collaboration and knowledge sharing within the design community.
Conclusion
In the dynamic landscape of web design, mastering color schemes is essential for creating engaging and immersive digital experiences. By harnessing the principles of color theory, embracing emerging trends, and leveraging available tools and resources, designers can craft visually stunning and user-friendly websites that captivate audiences. As technology evolves and user expectations evolve, staying at the forefront of color scheme design is key to success in the ever-changing digital landscape.