Exploring Single Page Layouts in Web Design
In the dynamic realm of web design, where user experience reigns supreme, the layout of a webpage plays a pivotal role in shaping how content is perceived and interacted with. Among the myriad layout options available to designers, the Single Page Layout stands out as a unique and versatile approach that has gained significant popularity in recent years. In this comprehensive article, we delve into the nuances of Single Page Layouts, exploring their characteristics, benefits, design considerations, and best practices.
Understanding Single Page Layouts
A Single Page Layout, as the name suggests, encapsulates all the content of a website within a single, scrollable page. Unlike traditional multi-page websites where each section is accessed through separate links, single page layouts offer a seamless and uninterrupted browsing experience. This condensed format allows users to navigate through the entirety of the content effortlessly, often facilitated by smooth scrolling and interactive elements.
Characteristics of Single Page Layouts
- Simplicity: Single page layouts embody simplicity in design by consolidating all essential information into a cohesive narrative. They eliminate the need for complex navigation structures, resulting in a clean and streamlined user interface.
- Vertical Navigation: While traditional websites rely on horizontal navigation menus to access different pages, single page layouts typically employ vertical navigation, guiding users through various sections within the same page. This vertical scrolling paradigm aligns with the natural browsing behavior of users and facilitates intuitive navigation.
- Scrolling as Storytelling: In single page layouts, scrolling becomes more than just a means of traversal; it transforms into a storytelling mechanism. Designers leverage the scroll depth to unveil content progressively, creating a narrative arc that captivates and engages users as they journey through the page.
- Dynamic Content Loading: To enhance performance and user experience, single page layouts often employ dynamic content loading techniques such as AJAX (Asynchronous JavaScript and XML) or lazy loading. This allows content to be fetched and displayed dynamically as users interact with different sections, minimizing initial load times and optimizing resource utilization.
Benefits of Single Page Layouts
- Enhanced User Experience: By condensing all content into a single page, single page layouts offer a seamless and immersive browsing experience. Users can access information quickly without the interruption of page reloads, leading to higher engagement and retention rates.
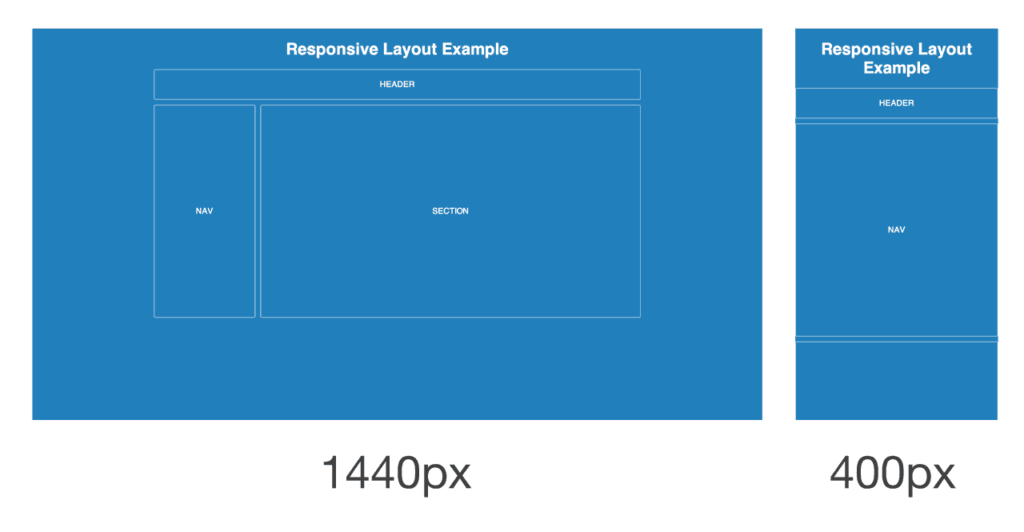
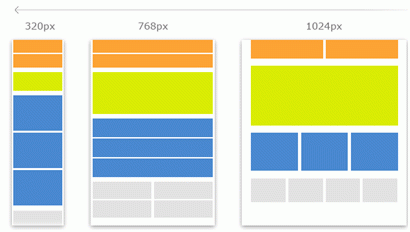
- Mobile Friendliness: In an era where mobile devices dominate web traffic, single page layouts shine by offering a responsive and mobile-friendly design. The vertical scrolling nature of these layouts aligns perfectly with touchscreen interactions, ensuring a consistent experience across devices.
- Simplified Navigation: With no intricate navigation menus to decipher, single page layouts simplify the browsing experience for users, particularly those on mobile devices. This reduction in cognitive load enhances usability and encourages exploration of the content.
- Visually Impactful: Single page layouts provide designers with ample opportunities to create visually striking presentations. By leveraging animations, parallax effects, and multimedia elements, designers can craft immersive experiences that leave a lasting impression on visitors.
Design Considerations for Single Page Layouts
While single page layouts offer numerous advantages, designing them effectively requires careful consideration of various factors:
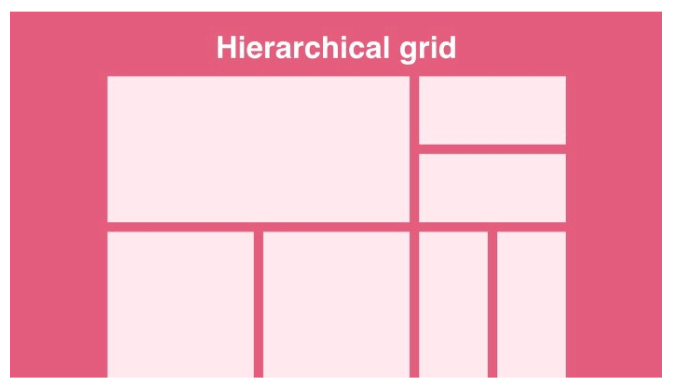
- Content Hierarchy: Prioritize content based on its importance and relevance, ensuring that key information is prominently featured at the top of the page. Use visual cues such as typography, color, and spacing to guide users through the content hierarchy.
- Smooth Navigation: Implement smooth scrolling and intuitive navigation controls to enhance the browsing experience. Provide clear signposts and visual feedback to indicate the user’s current position within the page.
- Optimized Performance: Optimize performance by minimizing the size of assets, leveraging caching mechanisms, and adopting lazy loading techniques for resource-intensive content such as images and videos. Prioritize speed and efficiency to deliver a seamless user experience across devices.
- Accessibility: Ensure that the single page layout is accessible to users of all abilities by adhering to web accessibility standards such as WCAG (Web Content Accessibility Guidelines). Pay attention to factors such as color contrast, keyboard navigation, and screen reader compatibility to ensure inclusivity.
- Responsive Design: Design with responsiveness in mind to accommodate a wide range of screen sizes and resolutions. Test the layout thoroughly across various devices and browsers to ensure consistency and functionality.
Best Practices for Single Page Layouts
- Keep it Concise: Embrace brevity and conciseness in content presentation, avoiding unnecessary verbosity or clutter. Focus on delivering key messages succinctly to maintain user engagement.
- Visual Cohesion: Maintain visual cohesion throughout the page by adhering to a consistent design language in terms of color palette, typography, and imagery. Create a unified visual identity that reinforces brand identity and enhances user recognition.
- Clear Call-to-Action: Incorporate clear and compelling calls-to-action (CTAs) strategically throughout the page to prompt user interaction. Whether it’s signing up for a newsletter, making a purchase, or contacting the company, CTAs should be prominent and actionable.
- Performance Optimization: Prioritize performance optimization to minimize load times and ensure a smooth browsing experience. Compress images, minify code, and leverage caching strategies to optimize page speed and responsiveness.
- Iterative Improvement: Continuously monitor user feedback and analytics data to identify areas for improvement and refinement. Iterate on the design based on user behavior and preferences to enhance usability and effectiveness.
In conclusion, Single Page Layouts represent a compelling approach to web design, offering a seamless, immersive, and user-centric browsing experience. By embracing simplicity, storytelling, and interactivity, designers can create engaging and impactful single page layouts that captivate audiences and drive conversions. With careful attention to design principles, performance optimization, and user experience considerations, single page layouts can elevate the effectiveness of websites across a diverse range of industries and applications.